
This Qlik sense extension – Responsive Navigation Menu is created to provide an easy navigation to the users in desktop as well as mobile devices. The idea is to make a common menu that combines the following navigation items in a single list
- External urls,
- Other apps and sheets in other apps
- Sheets in the current app
The implementation is simple and it enables the links to be dynamic so that the entire menu can be managed based on conditions.
Download and Install
The extension can be downloaded using the below link.
Download – Qlik sense Extension – Responsive Navigation Menu
Install the extension in your desktop or server.
How to use Qlik sense extension Responsive Navigation Menu?
Note: This extension includes modification of DOM object.
Difference between Edit mode and Analysis Mode
This extension object will become visible only in the edit mode and will be hidden in the analysis mode. So drag and drop the extension at the bottom of the first sheet that the user will navigate to. If you use deep links for the apps elsewhere, then you can use this extension in each sheet of your app.
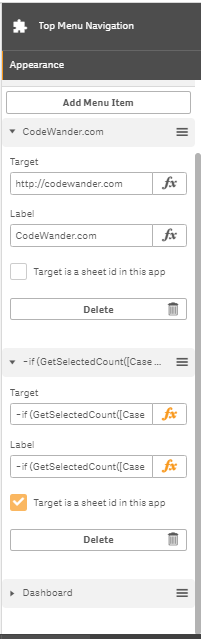
Adding Menu Items

You can add any number of menu items. Following are the properties for each menu item
- Target – An Expression
- Label – An Expression
- Target is a sheet id in this app – A check box
Target
This is the target url or the sheet id to which you want to navigate to. The external urls or other apps will open in a new tab. The navigation to a sheet in the current app will happen in the same tab. The field is kept as an expression so that you can dynamically change the url or the sheet id of the target based on conditions.
Label
This is the display label in the menu for the item
Target is a sheet id in this app
This is the attribute that needs to be set when the target is the sheet id. Otherwise the sheet navigation will not work.
For the dynamic label and target to work based on conditions that will change during selection, the extension need to be copied to all the sheets so that the links and labels are calculated whenever selections are made.
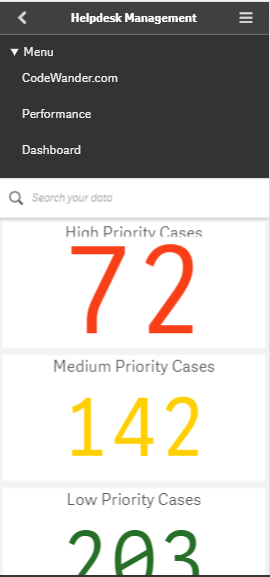
Responsive Layout
The menu will appear right beneath the header in the mobile as shown below.


Thanks for making available.
Downloaded and installed on Qlik Sense Desktop (April 2019, 13.21.1). When trying to add to a sheet but does not update sheet with instance of extension.
Hello! Just tried to deploy menu in my app, it doesn’t work. When I drag extension in edit mode, it doesn’t appear there. After that I cannot drug in any chart or field to workspace until app will be reloaded. I’m using QlikSense desktop. Is there any way to fix that problem?
Hello guys ! Good work with this extension. I had the same issue as other users. Could you help us ?
Regards.
I am able to add and see it.
Is it possible to send some screenshot? and also please do a F12 and move to console tab and send that too.
The extension will occupy some space and hence you must make it as small as possible. In edit mode you should be able to see it and in view mode the extension will become invisible.
Hello !
Thanks for your efforts with this extension. Im facing the same issues as Dmitriy mentioned in the comments above:
“When I drag extension in Edit mode, it doesn’t appear there. After that I cannot drug in any chart or field to workspace until app will be reloaded”
I am using QS Desktop Nov 2019.
Thanks in advance.